Web Accessibility - A Resource Tool for Transportation-Related Websites
Table of contents
Introduction
More and more travellers are using the websites of transportation service providers to arrange travel. If persons with disabilities are to have equal access to these websites, transportation service providers must ensure that their websites are accessible. This resource tool is intended to help transportation service providers meet that objective.
Persons with disabilities have a right to an equal opportunity to benefit from the same level of transportation services afforded to others; this is called the right to equal access.
Independent access is an integral part of this right. Persons with disabilities want as much independence in life as possible and their use of transportation services is no exception. They should be able to access these services with as much independence as possible.
Carriers and terminal operators have a duty to respect the right to equal access by accommodating persons with disabilities up to the point of undue hardship.
This means that carriers and terminal operators must:
- Provide accommodations that give a person with a disability equal access to transportation services.
- Provide these accommodations up to the point where doing so is either unreasonable, impracticable or in some cases impossible; in other words, up to the point that the accommodations would create undue hardship.
- Where these accommodation measures result in undue hardship, service providers must consider “next best” alternatives that would not result in undue hardship.
Purpose of this resource tool
This resource tool identifies common issues that persons with disabilities can encounter when using transportation service providers' websites.
It provides guidance on how to fix or avoid these accessibility issues so that persons with disabilities have equal access to transportation websites.
This resource tool includes:
- an overview of the World Wide Web Consortium's (W3C) Web Accessibility Standards (WCAG 2.0) and examples of why Web accessibility is important;
- guidance for managers on how to assess a website and work with developers; and,
- guidance for developers on identifying and resolving common accessibility problems with transportation service providers' websites.
Note: The guidance for developers does not include all requirements for website accessibility, nor does it address all means of complying with WCAG 2.0. Rather, it provides an overview to increase awareness and understanding of Web accessibility and provides general guidance on how to achieve this.
The WCAG 2.0 standard itself remains the normative requirement for transportation service providers.
Background
In 2011, the Canadian Transportation Agency (Agency) initiated a monitoring exercise to assess if transportation service providers' Web sites were accessible to persons with disabilities, as required under section 1.2 of Removing Communication Barriers for Travellers with Disabilities (Communication Code).
The Agency hired an expert in Web accessibility to evaluate the websites of selected air carriers, air terminals, rail carriers, and ferry operators. The websites were selected to represent the greatest volume of travel:
- The air carriers collectively carried approximately 73 percent of passengers travelling to, from and within Canada;
- The air terminals accounted for approximately 83 percent of all passenger traffic in Canada;
- The sole rail carrier chosen for evaluation accounted for 91 percent of all intercity traffic in Canada; and
- The ferry operators chosen for evaluation were the two largest operators under Agency jurisdiction.
The websites were evaluated to determine their level of compliance with Level AA of WCAG 2.0. The results were reported to the transportation service providers, along with practical guidance to correct conformance issues. Transportation service providers were encouraged to address these issues by January 1, 2013.
In 2013, follow-up evaluations were conducted to confirm that the conformance issues had been addressed. The results of the follow-up evaluations were reported to the transportation service providers with guidance on how to correct outstanding conformance issues.
The Agency continues to work with the transportation service providers to improve compliance with Level AA of WCAG 2.0.
The importance of Web accessibility
The Web is an opportunity for unprecedented access to information for people with disabilities. That is, the accessibility barriers to print, audio, and visual media can be much more easily overcome through Web technologies. For example, when the primary way to obtain certain information was going to a library, there were significant barriers for many people with disabilities, including getting to the library, physically obtaining the resource, and reading the resource.
When that same information is also available on the Web in an accessible format, it is significantly easier for many people to access the information. Therefore, people with disabilities can have more effective and efficient access to information through accessible websites — in some cases, where there was essentially no access to it before.
As a bonus, when you make a website accessible, you make it better for everyone. Accessible websites are easier to use and function well on mobile devices.
Examples of issues affecting persons with disabilities
-
Kim was born blind. She uses a screen reader called VoiceOver on a MacBook®. She has an intermediate level of expertise with a screen reader, and she expects to be able to buy a plane ticket online, check flight status, take advantage of specials, etc. She is a Braille user, and has a wireless Braille device with which she can input data into the computer and read without the use of audio when necessary.
-
John is colour-blind. The average person interacting with John would not know he has this disability. He expects to use the Internet like everyone else but coloured items, such as blue links without underlines in a sentence, are difficult for John to identify. Sometimes form fields say things like “errors are marked in red” which also causes John much trouble.
-
Melanie is deaf. She works for a bank and has become very good at reading lips. However, travel safety videos on the Internet are almost impossible for her to understand unless there is captioning.
-
Stephen is a government employee with cerebral palsy. He uses a motorized wheelchair that has on board systems that convert head movements into mouse movements so that he can navigate websites. He uses a sip and puff switch to click the mouse, and an onscreen keyboard that cycles through groups of letters that he can choose with his mouse. He has trouble clicking on small targets, but can often select bigger ones.
-
Miriam is a 70 year-old retired engineer who has Parkinson’s disease. Hand tremors make it difficult to use a keyboard and mouse, but she has had some success with a head pointer – a long stick attached to the head that can hit the keyboard. Tabbed interfaces and menus that can only be operated with a mouse represent a significant barrier to her.
-
Peter is in his mid-40s and works in a bank as a financial advisor. He had an accident in his 20s doing gymnastics that resulted in broken vertebrae in his neck and left him quadriplegic. He uses an electric wheelchair and operates his computer using a combination of a pencil-like pointer on the end of his index finger (which has minimal mobility) as a mouse, and a speech recognition software called Dragon NaturallySpeaking® to type. Buttons made from images that are not marked-up (i.e. programmed) as buttons are hard to access.
-
Susan is partially-sighted. One eye has 10 percent vision and the other has no vision. She uses ZoomText® to magnify the screen and to increase the colour contrast. If text is written into images, the text gets very blurry upon magnification and is hard to read.
-
Jeremy has a learning disability. If instructions are clear and simple, he can follow them. When a website has a complicated interface and the design is not intuitive, he has difficulty navigating the site.
-
Joyce is a senior citizen who is 83 years old. She has rheumatoid arthritis in her hands, she is hard of hearing and her eyesight is diminishing. She doesn’t know how to use assistive technology, but she does know how to make the text on the browser larger. She has trouble reading text if there is not enough contrast with its background. Pastel coloured text on a white background is hard for her to see. The combination of disabilities and her difficulty learning to use assistive technologies makes it particularly difficult for her to access websites.
Rates of disability in Canada
Many disabilities can affect how people access the Internet.
Since the Internet is a key tool for accessing the federal transportation network, any website accessibility issues can result in barriers for persons with disabilities.
Statistics Canada's 2012 Canadian Survey on Disability provides the following incidence rates of disability in Canada:
| Disability | Both sexes | % |
|---|---|---|
| Seeing | 756,320 | 2.7 |
| Hearing | 874,590 | 3.2 |
| Mobility | 1,971,750 | 7.2 |
| Flexibility | 2,077,980 | 7.6 |
| Dexterity | 953,090 | 3.5 |
| Pain | 2,664,240 | 9.7 |
| Learning | 622,260 | 2.3 |
| Memory | 628,180 | 2.3 |
| Developmental | 160,530 | 0.6 |
| Mental / psychological | 1,059,600 | 3.9 |
| Unknown | 79,540 | 0.3 |
Resources for managers
Web accessibility standards: WCAG 2.0
WCAG 2.0 is the accessibility standard adopted by the W3C, the international consortium responsible for overseeing Web standards.
WCAG 2.0 is the single standard for Web content across the world and is the only Web accessibility standard approved by the International Standards Organization (ISO).
WCAG 2.0 defines how to make Web content more accessible to people with a broad range of disabilities (e.g. visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities). The standards also provide information on how to make Web content more usable by older individuals with changing abilities due to aging. Adherence to WCAG 2.0 will improve usability for most users irrespective of abilities or devices they are using.
WCAG 2.0 has testable success criteria, which are assessed at three levels: A (the minimum), AA and AAA. The Agency's expectation is that transportation service providers will be compliant with Level AA. This expectation is set out in section 1.2 of the Communication Code.
Level AA consists of 38 testable statements that would need to be “true” in order for a site to claim conformance to that level of accessibility. These testable statements (success criteria) are organized by principles and guidelines. Level AA is comprised of all success criteria from Levels A and AA. A comprehensive list of the principles and the success criteria under Levels A and AA can be found in Appendix A.
WCAG 2.0 was accepted without any formal stakeholder objections and has been adopted in multiple jurisdictions around the world, including Canada, the United States, Australia, Japan, the European Union, and the United Kingdom. In Canada, the courts have recognized the WCAG 2.0 standards and imposed their adoption to the federal government.
The standards were created by consensus, which means that every success criterion was carefully scrutinized, negotiated, and voted upon by stakeholders, including industry representatives from major corporations, governments around the world, universities, organizations representing people with disabilities, and Web accessibility professionals. The development process is open to the public.
WCAG is supported by extensive guidance material, including a set of WCAG-approved tutorials that offer user friendly guidance on things such as forms, tables, complex images, page structure, carousels and more, with easy code samples, and there is more guidance to come.
Assessing your website
The best way to test a website for accessibility is to involve users – automatic checkers can only test about 20 percent of WCAG 2.0 requirements. For example, an automatic checker can check if an image has a description (an alt attribute), but it can't assess whether or not that description makes sense.
The W3C has created an Evaluation Methodology document to help organizations check their websites. It is critical to involve users with disabilities. They can check usability issues beyond WCAG 2.0. Conformance audits should be conducted with someone knowledgeable about WCAG 2.0.
The W3C Web Accessibility Initiative (WAI) also provides a customizable quick reference on how to meet WCAG 2.0 requirements. It provides information on success criteria and techniques and serves as a good checklist for testing compliance.
Tips for working with Web developers
If you do not manage your website or do not have Web development experience, you should ensure that you hire a Web developer with sufficient expertise in designing accessible websites.
Here are some questions you can ask to help determine a prospective Web developer's level of expertise:
- Are you familiar with WCAG 2.0, Levels A and AA?
- Have you developed/refreshed an accessible website (WCAG 2.0, Level A or higher)? Do you have links or references for these sites?
- Do you conduct user testing to test the website for accessibility?
- Do you test the website for accessibility using automated and manual assessments as well as assistive technology?
- Do you have experience using WAI-ARIA?
- Do you have access to a Web accessibility expert who can help you accomplish WCAG 2.0 conformance?
- How do you plan to integrate Web accessibility into every phase of the project lifecycle?
You should ensure that a statement of work has a WCAG 2.0 Level AA requirement. You should also ask for a project plan to ensure that the website is designed in accordance with the statement of work. Your digital team may want to retain an accessibility professional to help you ensure that the Web team has access to expertise, and also to ensure that expectations for WCAG 2.0 conformance are being met.
Resources for developers
This section describes how to fix or avoid common issues with transportation service providers' websites.
Reservation processes
Ticket reservations and purchases are by far the most complicated components of transportation websites.
To meet the conformance requirements of WCAG 2.0, all components in a process need to be accessible:
“When a Web page is one of a series of Web pages presenting a process (i.e., a sequence of steps that need to be completed in order to accomplish an activity), all Web pages in the process should conform at the specified level or better. (Conformance is not possible at a particular level if any page in the process does not conform at that level or better).
Example: An online store has a series of pages that are used to select and purchase products. All pages in the series from start to finish (checkout) conform because all the individual pages that are part of the process conform.”
This means that every page and component in the reservation process has to conform. If one of the pages fails, then the entire process fails because each step is integral to the reservation process.
Success criteria related to reservation processes:
- 1.1.1 Non-text Content (A)
- 1.3.1 Info and Relationships (A)
- 1.3.2 Meaningful Sequence (A)
- 1.4.1 Use of Colour (A)
- 1.4.3 Contrast (Minimum) (AA)
- 2.1.1 Keyboard (A)
- 2.2.1 Timing Adjustable (A)
- 2.4.3 Focus Order (A)
- 2.4.7 Focus Visible (AA)
- 3.3.1 Error Identification (A)
- 3.3.2 Labels or Instructions (A)
- 3.3.3 Error Suggestion (AA)
- 3.3.4 Error Prevention (Legal, Financial, Data) (AA)
- 4.1.2 Name, Role, Value (A)
Selecting the basic details of a trip through a form
When initially selecting a trip, users typically complete an online form that requires the user to specify the point of origin, destination, date of travel, number of children, country of residence, etc. The following are some particularly important considerations if these online forms are to be accessible:
- Every form field should have a label using the
<label for="...">construct or an alternative using WAI-ARIA (extensions to HTML which makes non-native elements and complex applications accessible to screen readers); - The tab order should follow the logical order of the fields in the process (e.g. name before address);
- The focus should always be visible as the user tabs from field to field. Controls should not have values in the Cascade Style Sheets (CSS) such as
::focus {outline: none}Note 1; - The Search button should be properly labelled, preferably using an html
<button>element if the site is created in HTML5; and, - If the submit button is something other than a
<button>element, such as a linked image, then it should be made to behave like a button for persons using screen readers and persons who only use keyboards (i.e., the Enter key and Space Bar can still be used to activate the submit button). It should have an appropriate alt text, and arole=“button”. This would require using WAI-ARIA attributes.
The following WCAG-approved tutorials provide further guidance on how to create accessible forms:
- Form labels
- Grouping controls
- Form instructions
- Validating input
- User notifications
- Multi page forms
- Custom controls
Benefits of conformance and implications of non-conformance include:
- When form fields are marked-up correctly with labels, a user who is blind can enter the form field and hear the name of it, such as “First Name”. Otherwise, they just hear something like “Edit”, which does not tell them what to enter;
- If a proper
<label for="…">is given for a form field, a user who has hand tremors will have a much larger target to click on with their mouse, because they can click either on the form field or on the label. Both will place the focus into the form field; - If the tab order follows the visual order, then users who can see, but who cannot use a mouse because of repetitive strain injury, will know where they are on the Web page. This will ensure that the user does not easily get “lost” while navigating through the page; and
- If buttons are properly marked-up, or if proper HTML5
<button>tags are used, a user who is blind will hear that it is a button and will be advised of what kind of button it is, (e.g. Submit, Continue, OK, etc). If the button is not marked-up properly, the user may hear something like “link, image 274654.jpg” and will not know what the button does. - Also, if a button is not labelled properly, a person who is quadriplegic using speech recognition software may not be able to access the information if they say “Select Submit Button”.
Selecting departing and returning trips
When reserving travel online, users are often taken to a page where they can choose the time of their flight for the date of travel they chose. These pages usually have tabs for other potential travel dates. The tab name often includes the lowest price for each date. These types of interfaces can become complicated, confusing and difficult to use for some persons with disabilities. In designing these interfaces, it is important to ensure that:
- A screen reader user can discern which tab is the day they chose to travel. Simply presenting it visually as a different colour is insufficient;
- Every mouse-activated behaviour can be accomplished with a keyboard. This includes the popup information showing all the taxes and charges embedded in the price, and popups that appear when the mouse hovers over particular content to inform the user of the different classes of fares;
- Tabs can be selected with a keyboard, and all the other requirements for tabs are considered (See the section below on tabbed interfaces);
- When the user presses the Tab key, they move through the form in a way that makes sense, not going from one place on the form to another in an unconnected or illogical way (Note: it is better to place the code in the right order than to manage tab focus with positive tabindex values, because positive tabindex values are usually more confusing due to errors in creating them and are difficult to maintain);
- Headings in the table are marked-up with proper
<th>headers ; - Radio buttons have proper labels using
<label for="...">; - Continue buttons are labelled properly so that the user who is blind will know that it is a continue button;
- A person using a screen reader can hear what is happening when they put the focus on the tabbed interface. They should always know the Name, Role and Value of each element;
- Departing and Return sections should be clearly indicated using headings
<h1>-<h6>and - Progress step indicators are presented in a way that is accessible to screen reader users. CSS images will not work for these unless WAI-ARIA is used to provide the information. It is a good idea to indicate the step in the page title element, such as
<title>purchase ticket, step 3 of 6</title>.
Benefits of conformance and implications of non-conformance include:
- Using colour alone to indicate if something is selected makes it difficult for those who are visually-impaired and those who are colour blind;
- People who are blind, who have certain cognitive disabilities or limited hand movement may not be able to use a mouse. Therefore, each task must be achievable with a keyboard only (i.e. without a mouse);
- If the tab order follows the visual order, then users who can see, but who cannot use a mouse, will know where they are on the page. This will ensure that the user does not easily get “lost” while navigating through the Web page;
- When headings are marked-up properly with
<h1>-<h6>, a person using a screen reader can easily move to the section of their choice rather than having to listen through the entire page; - If buttons are properly marked-up, or if proper HTML5
<button>tags are used, a user who is blind will hear that it is a button and will know what kind of button it is (Submit, Continue, OK, etc.). If the button is not marked-up properly, the user will just hear something like “link, image 274654.jpg” and will not know what the button does; and - When form fields are marked-up with labels correctly, a user who is blind can enter the form field and hear the name of it, such as “First Name”. Otherwise, they just hear something like “Edit”, which does not tell them what information is to be entered into the form field.
Reviewing the itinerary and fare summary
Before finalizing their reservation, users are typically taken to a page where they review the details of their trip. The following are important considerations if the page is to be accessible:
- If the itinerary and fare summary are presented in tables, they should be marked-up properly. It is a common WCAG 2.0 failure to use irregular table markup with no accessibility considerations when this type of information is presented to users;
- Ensure that buttons are labelled properly;
- Travel details and policies should use proper headings and list structure; and
- Links to surcharges, etc. should be presented in a way that allows the user to easily return to the details page.
Selecting upgrades or other options
The reservation process commonly includes Web pages that allow for upgrades and other options before customers confirm their ticket purchase.
These pages should be straight forward; they should not steer users to new options that may take them on confusing paths, or cause them to select an option without intentionally doing so.
This means that all options should be clearly indicated with headings and with select buttons that have a label that distinguishes each select button from others on the page. This can be done using the aria-describedby attribute.
Confirming the traveller's identity
As part of the reservation process, travelers will usually be asked to confirm their identity either by logging in to a profile or by completing a form. The following are important considerations if this process is to be accessible to persons with disabilities:
- All form fields and forms should be properly marked-up fields, including any help text;
- Tables should generally not be used for layout, but if they are, they should be given role="presentation" so that they will not confuse the screen reader user;
- Each section of the Web page should have proper headings and list structure;
- Error messages should be easy to read in text and should be associated with the corresponding form fields; and
- Required fields should be clearly indicated INSIDE the label. Also, the use of the HTML5 required attribute or the aria-required attribute will ensure that screen reader users know which fields are required.
Entering billing information
The section for billing should ensure that:
- All credit card icons are labelled with proper alt text;
- Payment type and all security features are well labelled, with instructions; and
- Radio button groups are grouped with fieldset and legend elements.
It may be best to avoid using CAPTCHA as part of the reservation process. For additional information, see CAPTCHA alternatives and thoughts.
Error handling
A common accessibility problem with many forms arises when users make errors, either in data entry or in navigation. Users need to have the ability to review and correct information and detect a mistake before taking an action like making a reservation. This is particularly important where a user may be making legal or financial commitments.
Special attention to the proper placement of error messages is essential. Poorly placed error messages can go unnoticed, which can make it difficult to correct errors and complete online forms. It is important, therefore, that when an error is triggered, the user's focus is brought to the error message so that appropriate action can be taken.
Status update components
Many travellers visit transportation websites to determine the departure and arrival status of a trip. Travellers should be able to easily access this information.
Success criteria related to status update components:
- 1.3.1 Info and Relationships (A)
- 1.3.2 Meaningful Sequence (A)
- 2.1.1 Keyboard (A)
- 2.4.3 Focus Order (A)
- 2.4.7 Focus Visible (AA)
- 3.3.2 Labels or Instructions (A)
- 4.1.2 Name, Role, Value (A)
Searching for arrivals and departures
The Name, Role and Value of every interactive element should be announced to a person using the screen reader in every state as the user presses the Tab key to move through the component. This means that if a control such as a custom dropdown box is expanded, it must be clear that it is expanded to users of assistive technology. If standard HTML elements are used, then the Name, Role and Value are automatically provided to screen readers. But if <div> or <span> tags are used as interactive elements, extra accessibility work must be done usually using WAI-ARIA.
As an example of requirements for Name, Role and Value, consider a form field that has the label “Flight Number” beside it. The Name would be “Flight Number”, the Role would be “Text Edit” box, and the Value would be whatever the user types in. If any of those items cannot be read by assistive technology, the user could not complete the form.
Arrivals and departures in tables
If the information is provided in a data table, ensure that it is made with native HTML elements. There should be table headers th for each column heading.
| Carrier | Flight Number | Arriving From | Arrival Time | Gate Number | Status |
|---|---|---|---|---|---|
| Airline XYZ | 0045 | Halifax | 18:06 | 5 | Delayed |
| ABC Air | 0076 | Ottawa | 19:23 | 3 | On time |
| 123 Air | 0031 | Toronto | 10:07 | 7 | On time |
Some carriers may choose to not include the column headers. If this is done for visual purposes, then the header row can be positioned off-screen so that it is invisible to sighted users, but is still available to people who use screen readers.
The table concepts tutorial provides more information about coding accessible tables.
If the table is not coded properly, it will be difficult for blind persons who are using screen reading software to understand the information. A properly marked-up table will allow a person using a screen reader to hear the table header information as they move through the cells, so they will know what information is presented in each cell (e.g. flight number).
Arrivals and departures as lists
Arrivals and departures can also be presented in lists. If lists are used, ensure that native list elements are used <ul>, <li>.
If <div> or <span> tags are used and made to look like lists, then WAI-ARIA would need to be used. This can become complicated such that using native HTML list items is preferable.
It is important to use native HTML elements (or WAI-ARIA) because, without them, persons using screen readers will be unable to easily navigate and obtain the information they are seeking.
When lists are properly designed, users will be able to navigate, operate and understand the information presented on the Web page.
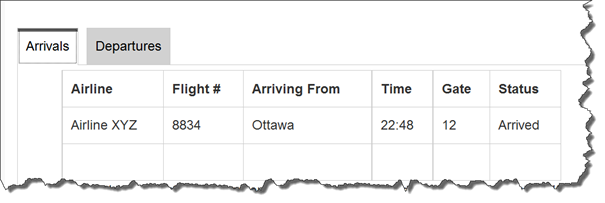
Arrivals and departures in tabbed interfaces
Transportation service providers sometimes reflect arrivals and departures in a tabbed interface, so that the user can click on either arrivals or departures.

Tabbed interfaces represent significant challenges to accessibility and must be carefully designed and implemented.
You should ensure that:
- Every task is executable without using a mouse (e.g. with the use of a keyboard) to accommodate persons who are blind, have certain cognitive disabilities, or have limited hand movement. Every item that is “clickable” with a mouse must “receive tab focus” when selected via a keyboard. To verify if this is implemented correctly, attempt to navigate the Web page using a keyboard;
- The tabs in the interface can be selected and activated with a keyboard (usually by using the enter key and spacebar); and
- The content region that is exposed when a tab is clicked can be entered with a keyboard.
There are two ways that users can generally navigate a tabbed interface:
- Simply pressing the Tab key to navigate to each tab; or
- Once the focus is on the first tab, the arrow keys are used to select the next tab.
Either approach can be created in a manner that conforms with WCAG 2.0, provided the main challenges discussed above are addressed.
A well designed tabbed interface can be easily navigated by an experienced screen reader user. The user will be able to choose between arrivals and departures and to find all the information about those trips without difficulty.
Carousels
Carousels (sometimes called sliders) often do not conform to WCAG 2.0.
You should ensure that carousels:
- Can be operated with a keyboard;
- Have correctly labelled buttons that can receive tab focus;
- Have a pause button that is accessible; and
- Have alt text for all images in the carousel.
The carousel concepts tutorial provides guidance on creating accessible carousels.
Success criteria related to creating or choosing a carousel interface:
- 1.1.1 Non-text Content (A)
- 1.3.1 Info and Relationships (A)
- 1.3.2 Meaningful Sequence (A)
- 1.4.3 Contrast (Minimum) (AA)
- 2.1.1 Keyboard (A)
- 2.2.2 Pause, Stop, Hide (A)
- 2.4.3 Focus Order (A)
- 2.4.7 Focus Visible (AA)
- 4.1.2 Name, Role, Value (A)
Page layouts
Pages should have:
- Sections of the page marked-up with HTML5 section elements such as header, nav, main, aside, and footer. For older sites, static pages should have WAI-ARIA roles;
- Proper headings marked-up with H tags
<h1 - h6>; and - Lists created with list markup (
<ul> <li>etc).
Responsive layouts
To ensure that their websites work on different devices, Web developers increasingly use “responsive” layouts:
layouts that change based on the screen size of a device. There are often several “break points” that are set to switch the view from desktop to tablet to mobile.
Responsive layouts are a great tool for building sites that work across all devices. When building a responsive site, you should pay special attention to elements that may not display properly on mobile or that could render your site non accessible.
For example, large tables and tabbed interfaces often display poorly on mobile and the content may need to be presented in a different way.
As a general rule, designing your responsive site for mobile first and factoring in issues related to mobile may help create a layout that works on all interfaces and for all users.
The W3C provides guidance on how WCAG 2.0 applies to mobile, which would apply for a responsive site meant to serve both desktop and mobile users.
Success criteria related to page layouts:
Colour contrast choices
For persons with moderately low vision, it is important that Web pages provide sufficient contrast between text and its background.
You should be aware that:
- WCAG 2.0 Level AA requires that text has a contrast ratio of at least 4.5:1. The contrast ratio should be a minimum of 3:1 for text with at least 18 point or 14 point bold;
- Colour contrast choices only apply to text in WCAG 2.0 and not to user interface elements that do not have any written characters;
- There are colour contrast tools available to measure the text against the background; and
- Light colours generally do not have enough contrast against a white background.
Success criteria related to colour contrast:
Images
If information is provided in non-text content, it is important that this content have a text alternative.
You should be aware that:
- If the image contains any information, then it should be given alternative text that conveys the equivalent purpose of the image;
- If the image is purely ambient, or has no information or function, (e.g., as a gradient, a swish designed line, a spacer image, etc.), it should be given alt="" which causes a screen reader to ignore it;
- Terminal maps and directional maps should have a long description to ensure that they have equivalent alternative text;
- If the image is a map of directions, the directions should also be provided in text along with the physical location of the destination. This text could be provided in a separate linked file, below the image or inside an accessible expand/collapse mechanism; and
- Text in images should provide the equivalent text in the alt attribute. However, it is generally better to use real text rather than images of text. CSS can often be used to style text to meet graphic design needs.
Images that have proper alternative text can be understood by users who are blind or who are partially-sighted.
Additionally, people with cognitive disabilities sometimes benefit from knowing what the intention of the image is.
If images are not marked with alternative text, people who are blind or partially-sighted may become confused and wonder what they missed. A screen reader might read the file for an image that is not marked with alternative text as "154345.jpg."
Sometimes images of text are used. They may pixelate (get fuzzy) when they are magnified by software for persons who are partially-sighted.
Success criteria related to alternative text:
Audio and video content
Audio and video content should have text alternatives.
You should ensure that:
- Videos have captions that capture all of the dialogue and any pertinent sounds. This allows viewers who are deaf to access the content;
- All multimedia has a text equivalent (usually a descriptive transcript) that includes any dialogue, as well as any important details that are communicated through images or sounds; and
- The multimedia player is fully operable with a keyboard, and all buttons are labelled properly.
Success criteria related to developing multimedia:
- 1.1.1 Non-text Content (A)
- 1.2.1 Audio-only and Video-only (Prerecorded) (A)
- 1.2.2 Captions (Prerecorded) (A)
- 1.2.3 Audio Description or Media Alternative (Prerecorded) (A)
- 1.2.4 Captions (Live) (AA)
- 1.2.5 Audio Description (Prerecorded) (AA)
Success criteria related to choosing or building a media player:
- 1.3.1 Info and Relationships (A)
- 1.3.2 Meaningful Sequence (A)
- 1.4.3 Contrast (Minimum) (AA)
- 2.1.1 Keyboard (A)
- 2.1.2 No Keyboard Trap (A)
- 2.4.3 Focus Order (A)
- 2.4.7 Focus Visible (AA)
Responsive mobile
Many commercial websites now offer support for mobile, either through a responsive layout or a separate mobile site. According to the W3C:
“the vast majority of user interface patterns from desktop/laptop systems … are equally applicable to mobile. Therefore, it's not surprising that a large number of existing WCAG 2.0 techniques can be applied to mobile content and applications.”
In its guidance on how WCAG 2.0 applies to mobile, the W3C does highlight some of the accessibility issues directly related to mobile, such as problems with small screen sizes, contrast, touchable elements, etc.
Of particular note is the need to ensure that menus work in mobile view. The mobile menu should work with a keyboard when tabbing through the page, and links should be properly labelled and receive tab focus.
- As a general rule, designing for mobile first may help create better user experience for everyone.
The W3C provides guidance on how WCAG 2.0 applies to mobile.
PDF documents
PDF documents that are available at an HTTP address are considered Web content under WCAG 2.0. The W3C provides PDF techniques for WCAG 2.0 to make PDFs more accessible.
About the Agency
The Agency is an independent administrative tribunal and economic regulator of the Government of Canada.
The Agency is responsible for ensuring that undue obstacles to the mobility of persons with disabilities are removed from air and federal rail, ferry and bus services and facilities.
The Agency eliminates undue obstacles in three ways:
- developing, and monitoring compliance with, regulations and codes of practice concerning the level of accessibility in modes of transportation under federal jurisdiction;
- eliminating problems before they occur by responding to pre-travel inquiries and by educating persons with disabilities and service providers about their rights and responsibilities; and
- resolving complaints on a case-by-case basis using an approach that is consistent with the one used for identifying and remedying discrimination under human rights law.
The Agency's jurisdiction applies to:
- air carriers operating within, to, or from Canada;
- airports located in Canada;
- passenger rail carriers, ferry operators, and bus operators providing services between provinces and/or between Canada and the United States, and their stations or terminals located in Canada; and
- services that are integral to the transportation services provided by a carrier or terminal located in Canada.
Appendix A: WCAG principles, guidelines, and success criteria
Principle 1 – Perceivable
Guidelines and success criteria that help ensure that a user can gather information on the Web page (or application), even if the user has a disability related to one or more of their senses.
1.1 Text Alternatives: Provide alternative for any non-text content
1.2 Time-based Media: Provide alternatives for time-based media
- 1.2.1 Audio-only and Video-only (Prerecorded) (A)
- 1.2.2 Captions (Prerecorded) (A)
- 1.2.3 Audio Description or Media Alternative (Prerecorded) (A)
- 1.2.4 Captions (Live) (AA)
- 1.2.5 Audio Description (Prerecorded) (AA)
1.3 Adaptable: Create content that can be presented in different ways (for example simpler layout) without losing information or structure
1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background
- 1.4.1 Use of Colour (A)
- 1.4.2 Audio Control (A)
- 1.4.3 Contrast (Minimum) (AA)
- 1.4.4 Resize Text (AA)
- 1.4.5 Images of Text (AA)
Principle 2 – Operable
Guidelines and success criteria that help ensure the user can act upon any interactive element and use the controls found on the page without adverse effects, or inoperability, even if they have a disability that affects the way they interact with a Web page.
2.1 Keyboard Accessible: Make all functionality available from a keyboard
2.2 Enough Time: Provide users enough time to read and use content
2.3 Seizures: Do not design content in a way that is known to cause seizures
2.4 Navigable: Provide ways to help users navigate, find content, and determine where they are
- 2.4.1 Bypass Blocks (A)
- 2.4.2 Page Titled (A)
- 2.4.3 Focus Order (A)
- 2.4.4 Link Purpose (In Context) (A)
- 2.4.5 Multiple Ways (AA)
- 2.4.6 Headings and Labels (AA)
- 2.4.7 Focus Visible (AA)
Principle 3 - Understandable
Guidelines and success criteria that help ensure the user will not get confused by the operation of the page.
3.1 Readable: Make text content readable and understandable
- 3.1.1 Language of Page (A)
- 3.1.2 Language of Parts (AA) 3.1.2 Langue d'un passage (AA)
3.2 Predictable: Make Web pages appear and operate in predictable ways
- 3.2.1 On Focus (A)
- 3.2.2 On Input (A)
- 3.2.3 Consistent Navigation (AA)
- 3.2.4 Consistent Identification (AA)
3.3 Input Assistance: Help users avoid and correct mistakes
- 3.3.1 Error Identification (A)
- 3.3.2 Labels or Instructions (A)
- 3.3.3 Error Suggestion (AA)
- 3.3.4 Error Prevention (Legal, Financial, Data) (AA)
Principle 4 – Robust
Guidelines and success criteria that help ensure that the coding will not confuse the software (assistive technology) used by the user, even if component widgets are built with custom elements.
4.1 Compatible: Maximize compatibility with current and future user agents
Note: Conformance with Level AA requires that all success criteria in Levels A and AA must be satisfied.
- Date modified:

 Listen to text
Listen to text MP3
MP3